Like I Do | Lyric Video
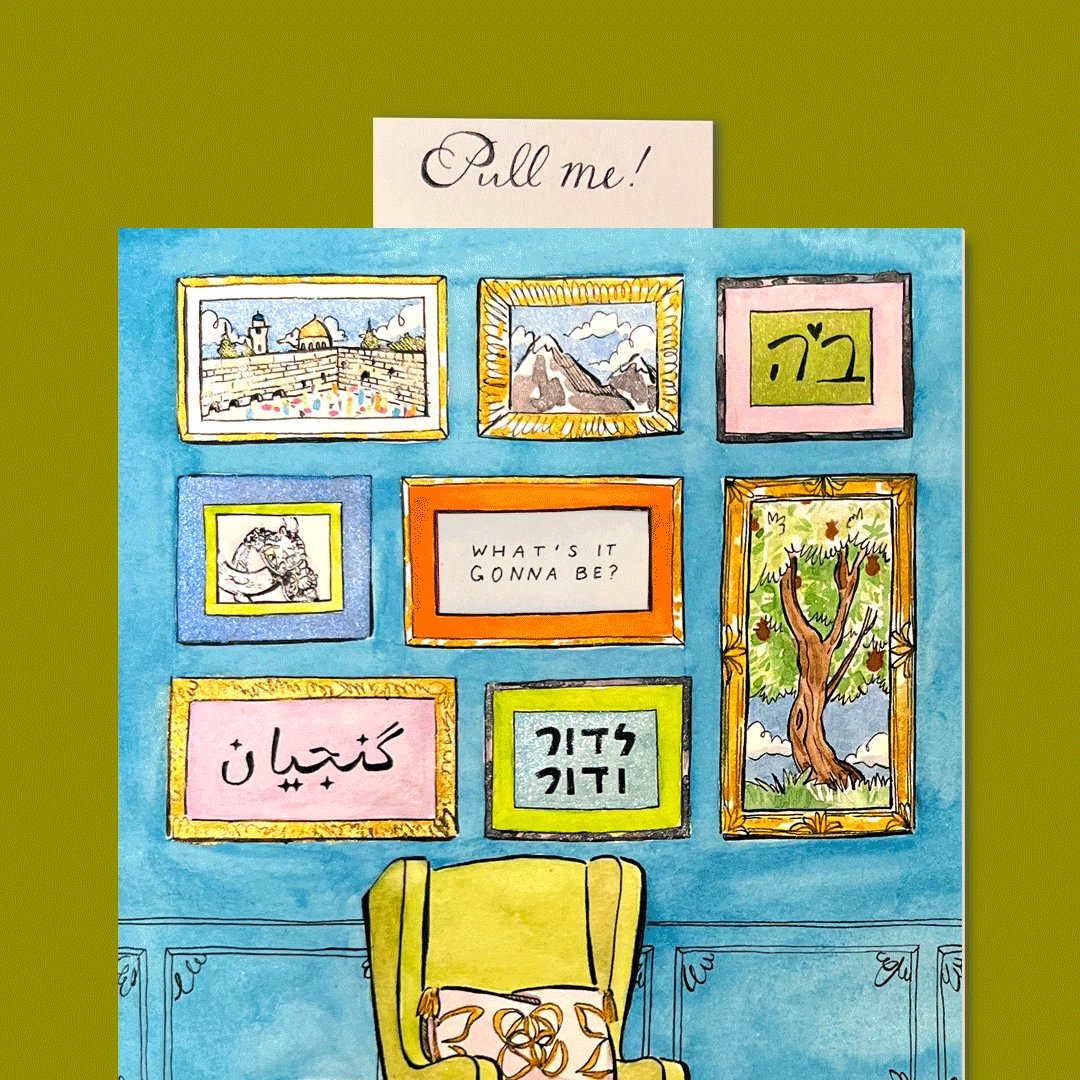
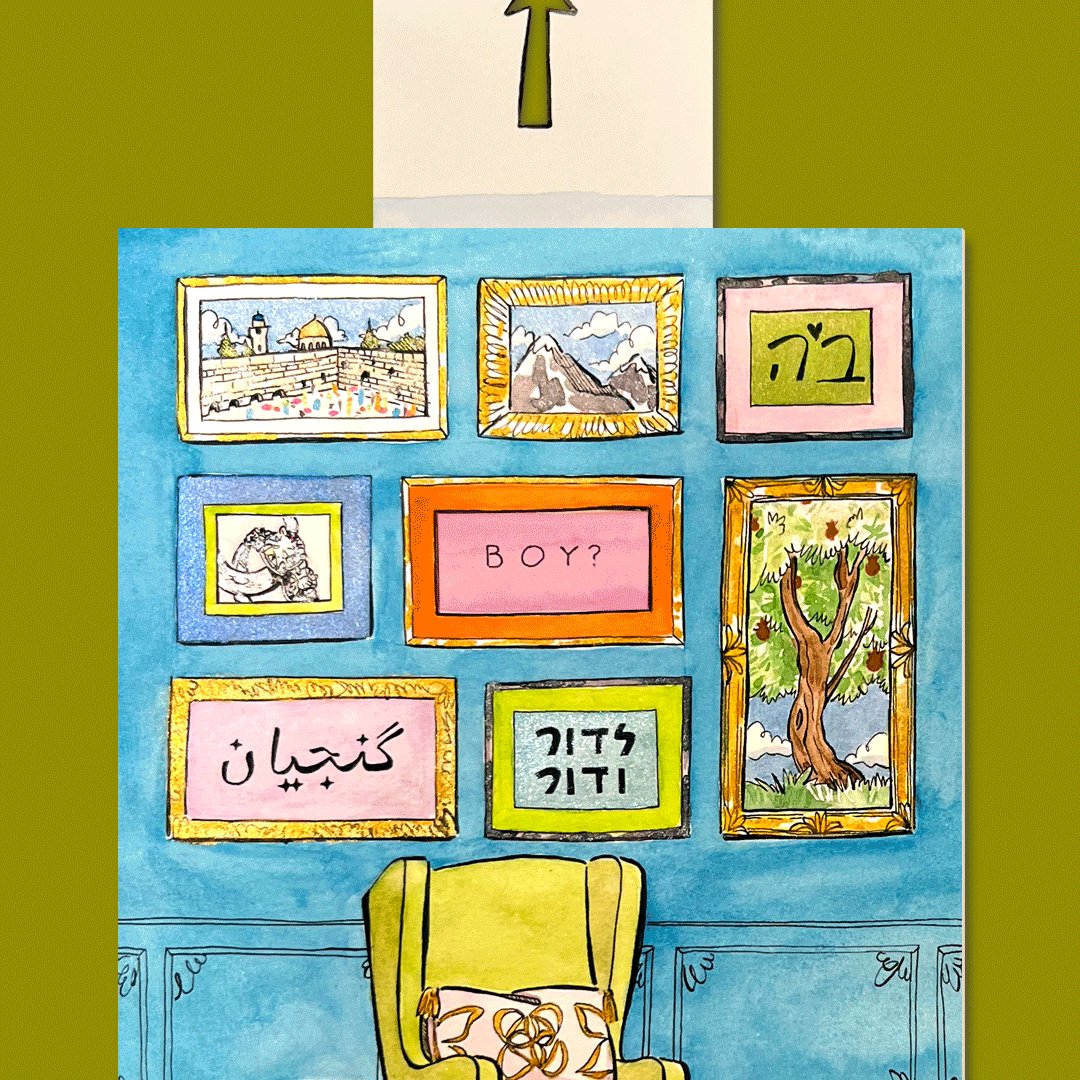
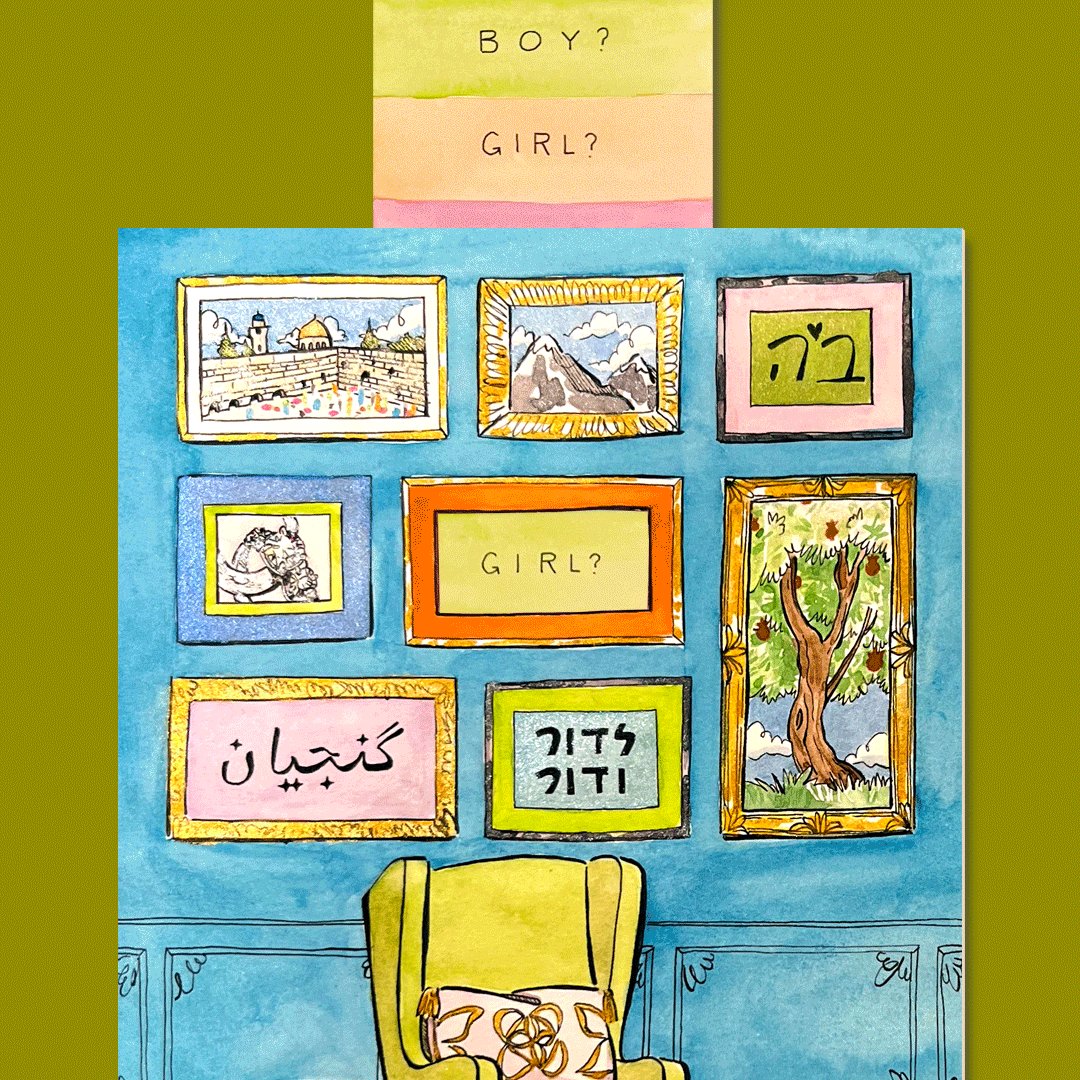
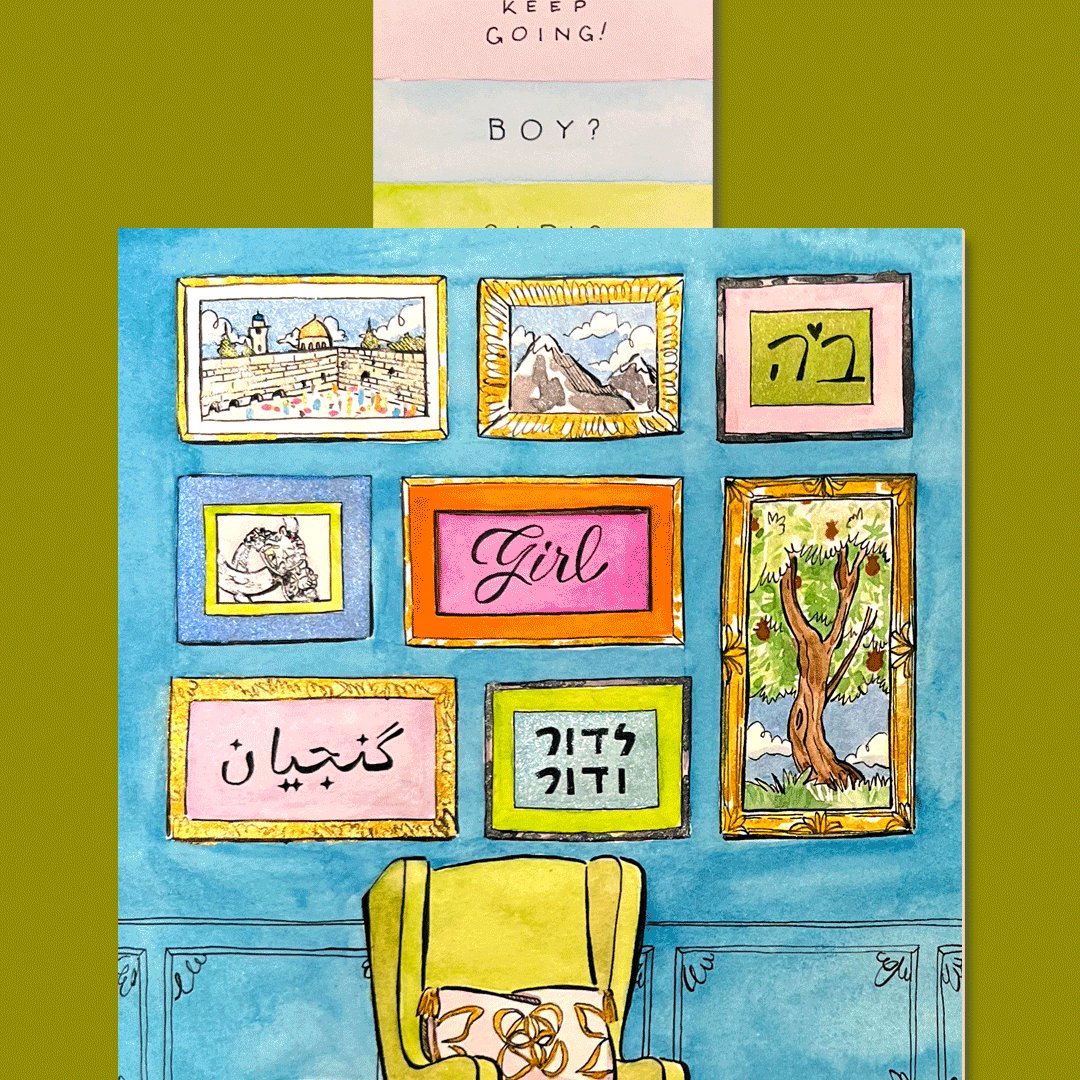
One of my more challenging projects of the year, this lyric video is the longest motion graphics file I ever designed and built. Working with up-and-coming music artist Ashley Zarah and her producer MKBLV to create this lyric video was such a trip; From hearing the demo to the final mastered version, I got a great feel for the song and was able to translate their audio into a visual staccato of self love.
My process:
1. I listen to the song. Like ten million times. I know the song pretty well at this point, so much so that I'm hearing it in my sleep.
2. Storyboards! I plan out where the type would be broken up visually, but keep in mind that the video may stray from my pencilled-in plans.
3. Create a Pinterest Board of images, typography, and color palettes that relate to Ashley Zarah as a brand and would seamlessly include the video under that umbrella.
4. After meeting with the artist, I'm able to finesse the storyboard, Pinterest Board, and make sure I'm headed in the right direction.
5. Give it a day to just listen to the song some more; I am now unconsciously singing the song out loud at inappropriate times.
6. Create assets for the video; This includes about 20 illustrations to hand-draw, scan, vectorize, and animate.
7. Create an AfterEffects file where I experiment with how the type moves.
8. Send to Ashley for approval. She approves.
9. Move forward on building the actual movie file. *Cue editing montage where I complete the first pass 4 days before the final release of the lyric video into the world*
10. Export and send first pass to Ashley. Between my nightmares and working on the file, I have the song memorized so well, that Gd forbid should Ashley ever fall ill, I would be an A-OK replacement.
11. Finishing touches. A stroke of inspiration. One final approval from Ashley- Magic happens, and the video is released into the world.